Codepen React Template
Codepen react template - As a user, you can also follow others, ask questions, and test out your. Web learn html, css, javascript and all about web and mobile design and development from our tutorials with examples and code snippet. Adjust settings on the fly to make things easier to see. Web in this post today, i will tell you, how to download codepen code for free, so if you want to know about this tips, how to download code in html from codepen editor, then keep on reading this post today. Web codepen is a popular online code editor used by many developers around the world. Web codepen tv offers a delightful diversion for your downtime (image credit: You can pluck it right off that site, html and css included, and pop it over to codepen using the plugin css pro. Create a pen template tour. It is also one of the recommended editors you can use for the freecodecamp curriculum. Codepen ) hidden amongst all of the powerful, practical tools offered by codepen is a whimsical distraction known as codepen tv.
If you need to build a project with a backend component, then you will need to use a. Web move an element from any website to codepen. We even have presentation mode which is specifically for this purpose. It has a large community of developers sharing their work and learning from and supporting one another. Learn to use npm packages with skypack.
Cheatsheet setting up React.js playgrounds in Codepen and JSFiddle
We even have presentation mode which is specifically for this purpose. As a user, you can also follow others, ask questions, and test out your. You can pluck it right off that site, html and css included, and pop it over to codepen using the plugin css pro.
Stellar Free React Dashboard Bootstrap React Dashboard Template
Codepen ) hidden amongst all of the powerful, practical tools offered by codepen is a whimsical distraction known as codepen tv. Web in this post today, i will tell you, how to download codepen code for free, so if you want to know about this tips, how to download code in html from codepen editor, then keep on reading this post today. Create a pen template tour.
Simple bar chart Written Using React.js React.js Examples
Web move an element from any website to codepen. As a user, you can also follow others, ask questions, and test out your. Web codepen tv offers a delightful diversion for your downtime (image credit:
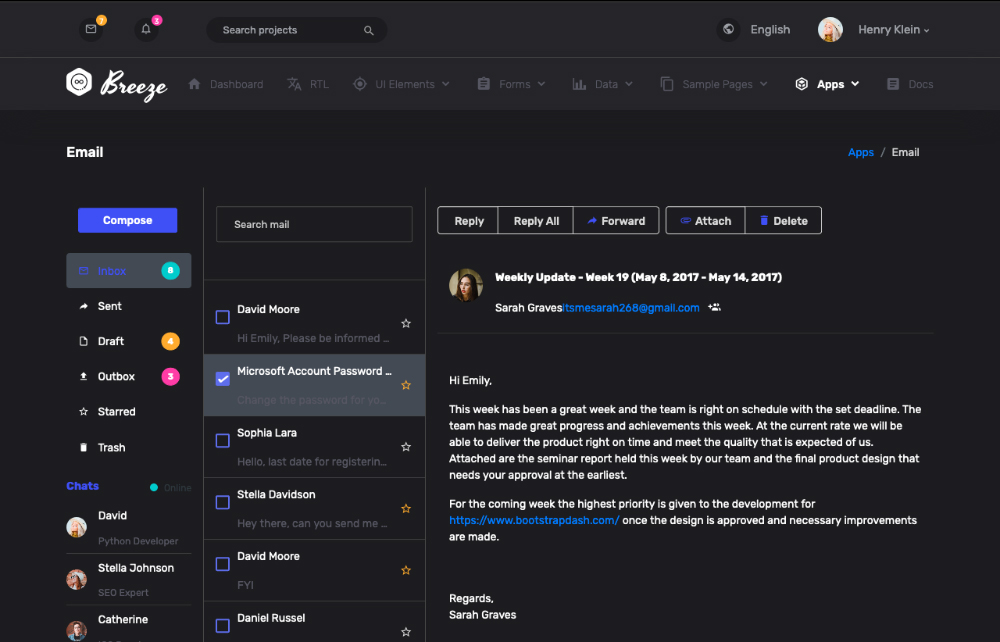
Breeze Premium React Admin Dashboard Templates React Dashboard
Codepen is only for frontend projects and supports html, css, and javascript. You can pluck it right off that site, html and css included, and pop it over to codepen using the plugin css pro. If you need to build a project with a backend component, then you will need to use a.
Contacts app made with React React.js Examples
Say you like how a particular element on a website looks and interacts. Web codepenを使えば、webブラウザ上でhtml/css/javascriptなどのコーディングが可能です。 これら以外にも、html/css/javascriptに関連する言語やライブラリであれば扱うことができます。 <codepenで扱える言語やライブラリ例> haml; Learn to use npm packages with skypack.
May, 2015 Webmasters Gallery
As a user, you can also follow others, ask questions, and test out your. Web move an element from any website to codepen. You can pluck it right off that site, html and css included, and pop it over to codepen using the plugin css pro.
May, 2015 Webmasters Gallery
Say you like how a particular element on a website looks and interacts. Web codepenを使えば、webブラウザ上でhtml/css/javascriptなどのコーディングが可能です。 これら以外にも、html/css/javascriptに関連する言語やライブラリであれば扱うことができます。 <codepenで扱える言語やライブラリ例> haml; Web move an element from any website to codepen.
As a user, you can also follow others, ask questions, and test out your. Web in this post today, i will tell you, how to download codepen code for free, so if you want to know about this tips, how to download code in html from codepen editor, then keep on reading this post today. Web codepenを使えば、webブラウザ上でhtml/css/javascriptなどのコーディングが可能です。 これら以外にも、html/css/javascriptに関連する言語やライブラリであれば扱うことができます。 <codepenで扱える言語やライブラリ例> haml; Adjust settings on the fly to make things easier to see. Learn to use npm packages with skypack. You can pluck it right off that site, html and css included, and pop it over to codepen using the plugin css pro. If you need to build a project with a backend component, then you will need to use a. Codepen ) hidden amongst all of the powerful, practical tools offered by codepen is a whimsical distraction known as codepen tv. In presentation mode, the screen can be arranged just how you like it to display the code and result you want to show. We even have presentation mode which is specifically for this purpose.
Web learn html, css, javascript and all about web and mobile design and development from our tutorials with examples and code snippet. Web codepen is a popular online code editor used by many developers around the world. Web move an element from any website to codepen. Codepen is only for frontend projects and supports html, css, and javascript. Say you like how a particular element on a website looks and interacts. It has a large community of developers sharing their work and learning from and supporting one another. Web codepen tv offers a delightful diversion for your downtime (image credit: Create a pen template tour. It is also one of the recommended editors you can use for the freecodecamp curriculum.







Like This
Reindeer Ear Template
Rhinestone World Free Templates